
Cara Agar Gambar Postingan Tidak Bisa Di Klik Kiri - Pasti diantara kalian pernah melihat blogger yang menerapkan gambar yang tidak dapat di klik kiri namun biasa di klik kanan, bahkan di blog analisyuki.com ini menerapkan hal tersebut.
Sebenarnya apa sih untungnya manfaatnya membuat gambar pada postingan blogger yang tidak bisa di klik kiri? Bukannya alangkah lebih baik kalau gambar pada postingan blogger bisa di klik kiri untuk memudahkan para pembaca melihat secara detail gambar tersebut?.
Memang benar blog dapat di klik kiri akan lebih memudahkan pembaca untuk melihat gambar pada postingan tersebut terutama bagi kalian yang menggunakan tampilan gambar Lightbox. Namun bagi kalian para blogger yang menyukai hal yang berbau Valid, maka gambar yang memiliki link atau dapat di klik kiri itu dinyatakan tidak valid saat melakukan check valid html5 pada postingan blog.
Jadi apakah Valid HTML5 itu penting? saya sendiri masih kurang begitu tau, karena saya lebih menyukai hal yang berbau valid, skor hijau dan lain-lain, tidak ada salahnya menerapkan hal ini, lagi pula untuk melihat gambar secara jelas kita bisa melakukannya dengan klik kanan saja.
Cara Agar Gambar Pada Postingan Blogger Tidak Dapat di Klik Kiri
- Buka Blogger
- Buat Postingan baru
- Upload Gambar ke Blogger seperti biasa
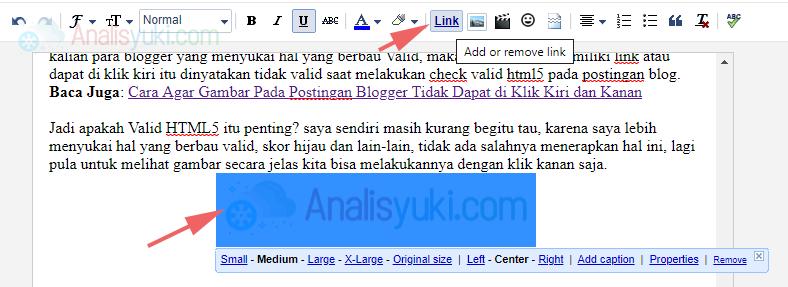
- Klik Gambar yang ingin dihilangkan klik kirinya
- Kemudian pilih Link (Add or remove link)

Dengan cara tersebut maka akan menghilangkan link aktif yang ada pada gambar tersebut, Namun tetap bisa di klik kanan agar membuka tab untuk melihat atau menyimpan gambar tersebut.
Demikianlah tutorial singkat dari analisyuki.com ini, semoga artikel tentang cara agar gambar dalam postingan blogger tidak dapat di klik kiri ini dapat bermanfaat terimakasih.